Building world-class customer experiences, one front end at a time.
Introduction
One of Submarine’s core principles is to empower merchants (and front-end developers) to build creative and innovative customer experiences without limitation.
As such, our philosophy around integration of Submarine’s functionality into a Shopify store’s front end can be summed up as: do whatever you want!
To support this, Submarine doesn’t attempt to automatically add any code to a Shopify theme, or force you to use any Submarine-hosted “out of the box” customer-facing pages. Instead, we:
- provide a comprehensive client-facing GraphQL API for retrieving and modifying data on behalf of customers;
- maintain Shopify Selling Plan configurations on Shopify products and variants;
- further augment Shopify products and variants with Submarine-specific metadata for access via Liquid and the Storefront API; and
- provide an optional-to-use baseline customer portal backed by our Porthole framework.
These four features provide everything you need to build completely bespoke subscription, presale and crowdfunding experiences for customers, whether you’re working with a Liquid-based Online Store theme or a headless build.
While development without limitation is nice, it’s always helpful to have a sense of how to get started. We provide ready-made theme components that can be used as a reference or starting point, as well as end-to-end implementation guides for each of our core use cases.
Accelerated Quickstart: If you’re the sort of person that prefers to just jump in headfirst rather than read through a bunch of documentation, you can get a good idea of how Submarine experiences are put together by installing Submarine, adding one or more of our theme extensions, and stepping through the source code for the same on GitHub.
Submarine GraphQL API
Submarine provides a universal GraphQL API that can be accessed from both front-end (client) and back-end (server) contexts. Different levels of access are granted depending on context the API is being used in — for example, using the API on behalf of a merchant from a back-end server will likely use a channel token with access to all of a merchant’s resources, while using it on behalf of an end customer within a browser context will almost certainly use a customer token scoped only to a specific set of resources (see Authentication for more).
In the vast majority of cases, developers building front end integrations for Submarine will be writing Javascript that (a) obtains a token for a currently logged-in customer, and (b) uses that token to retrieve information and perform actions on behalf of that customer.
To make that even more explicit, a typical theme integration involves writing some code within the logged-in customer account pages to fetch a list of a customer’s active subscriptions, presales or crowfunding orders via the Submarine GraphQL API, present them to the customer, and give them the option of modifying them (for example, the option of cancelling them), also via the API.
You can read the dedicated  Submarine GraphQL API page for more detail on how the API works.
Submarine GraphQL API page for more detail on how the API works.
 Submarine GraphQL API page for more detail on how the API works.
Submarine GraphQL API page for more detail on how the API works.Selling Plan configurations
Submarine makes use of Shopify’s native subscription and purchase option APIs via Selling Plans. As such, key information such as whether a particular product or variant is available for subscription or part of a campaign, as well as its resulting pricing configuration, is available through native Shopify selling plan information.
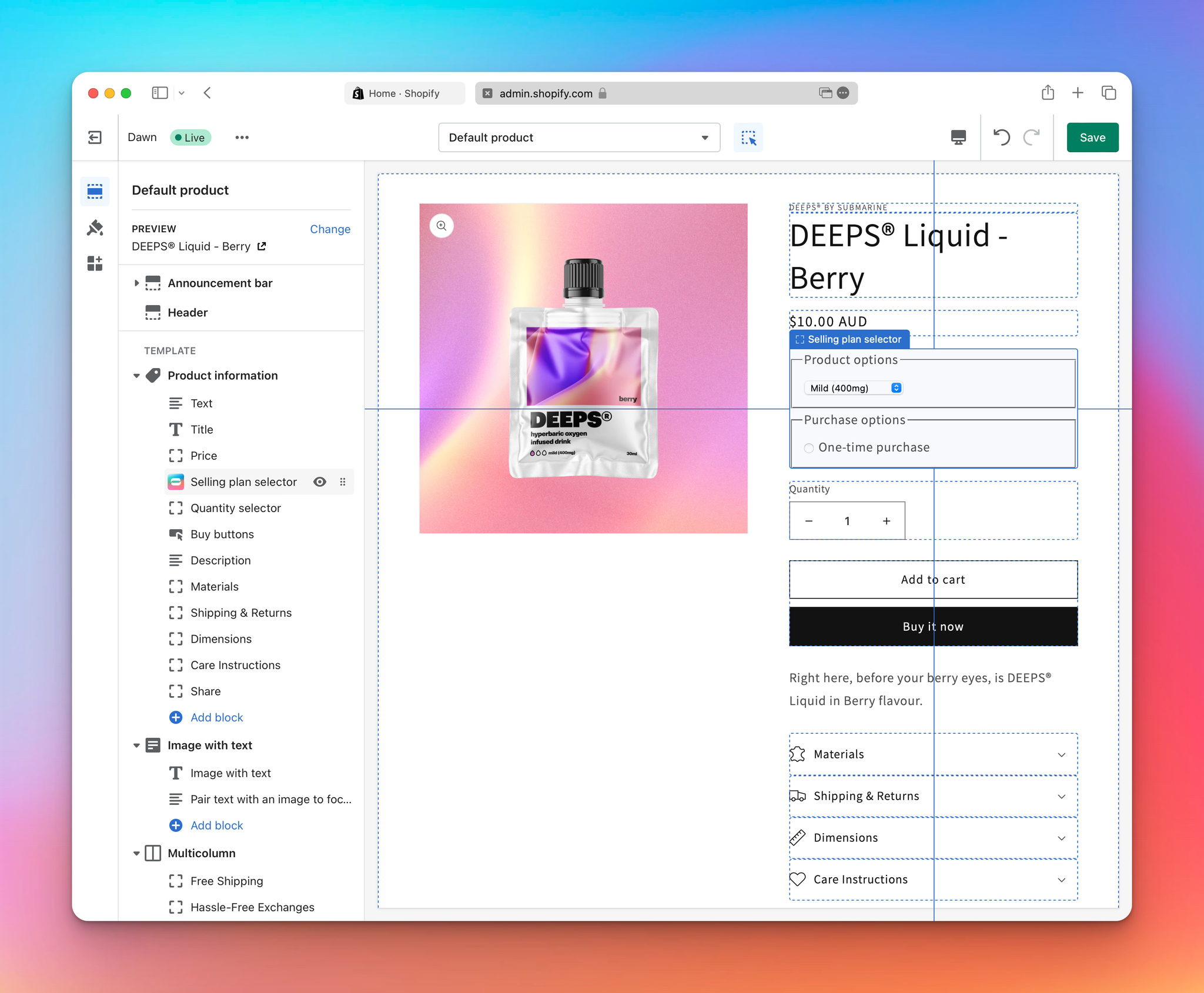
When building a front-end integration for Submarine, the product page for your subscription, presale and crowdfunded products will need to be updated to support the display of the available selling plans, and ensure that line items added to the cart from the product page are linked to the appropriate selling plan.
It’s possible that the theme you’re working on already supports selling plans — if not, you can refer to Shopify’s guides on supporting subscriptions or supporting purchase options in a Shopify theme, or see how they can be used in practice in one of our front end guides.
Submarine metadata
While Shopify’s native selling plan information will indicate whether a product or variant is available for subscription or part of a presale or crowdfunding campaign, Submarine provides additional information that’s useful to surface and display to customers and to support more advanced use cases.
This information includes things like detailed information about how the price of a subscription product will change over time, details on the expected launch, end, and fulfillment dates of a presale campaign, or a count of crowdfunding units sold across a merchant’s global set of Shopify stores.
Rather than require front end developers to retrieve this information on every page load via a call to the Submarine GraphQL API, Submarine augments products and variants with metadata that can easily be used to obtain up-to-date information about currently-running campaigns.
This metadata consists of:
- Metafields attached in the
submarinenamespace on products and variants; and
- Metaobjects defined and populated within the Shopify store.
Both metafields and metaobjects can be accessed by both Liquid templates and the Shopify Storefront API.
You can see the full definitions of the metadata Submarine adds to products and variants in the  Metafield Reference and
Metafield Reference and  Metaobject Reference, and see how they are used in practice in our front end integration guides.
Metaobject Reference, and see how they are used in practice in our front end integration guides.
Note on Submarine metadata approaches
The metadata approach used by the presale and crowdfunding experiences in Submarine differs from the subscription experience.
While presale and crowdfunding metadata is stored exclusively in metafields attached to products and their variants, subscription metadata is stored primarily in metaobjects, with metafields stored only at the variant level and used primarily to reference the relevant metaobject.
This latter approach is more modern and has been adopted because it is:
- Normalised: object data is stored in a single accessible place in Shopify, and is accessed on a per-product / per-variant basis by reference, rather than duplicating information across all products and variants.
- Efficient: As a result of the above, the number of API calls to update metaobjects and metafields is reduced.
- Structured: The ability to set finer-grained type information on metaobjects increases the usefulness and integrity of metadata. The structured metaobject approach also allows clients using the Storefront or Admin APIs to extract just the metadata they need using GraphQL rather than parsing an entire JSON object.
- Easier to Use: While we could restructure the existing metafields to be more user-friendly, taking this metaobject approach allows us to further refine the way we present metadata to make it more developer-friendly for both front end and back end partners.
Over time, the metafield-only approach will be deprecated and Submarine metadata in Shopify will be stored primarily within metaobjects referenced by metafields.
Theme development resources
While Submarine leaves a lot of control in the hands of front-end developers, we don’t want to leave you completely on your own to build everything from scratch, so we provide a number of resources to help get you up and running quickly with front end Submarine development.
Theme extensions
Submarine’s theme extensions allow merchants and partners to drag and drop various components into product and customer account pages to get a baseline of Submarine functionality.
While these components don’t cover the full range of flows available to Submarine customers (that’s limited only by your imagination, after all), they provide a great starting point for subscription, presale, and crowdfunding experiences.
As these extensions are also open source, they provide a great reference implementation for developers looking to extend functionality, customise user experiences, or simply gain a deeper understanding of how Submarine front ends are put together.

Detailed instructions on how to add the theme extension to an Online Store 2.0 theme and using them to start placing and managing subscription, presale and crowdfunding orders are available in our
Porthole Framework
While we encourage front-end developers to interface with the Submarine GraphQL API as directly as possible, it’s never nice to have to implement your own boilerplate code for things like authentication or query execution, or to be left without a starting point for something as involved as an interactive customer-facing portal.
To avoid this, Submarine provides the Porthole framework, a set of Javascript packages designed to abstract away boilerplate and provide front end developers with the tools to quickly customise or build front end Submarine experiences. Packages are provided at increasing levels of abstraction, meaning developers can use the tooling that’s most appropriate for their needs.
Porthole consists of the following packages:
porthole-core, a minimal Javascript client library designed to abstract away interactions with the Submarine GraphQL API. It provides an API client based on Apollo that automatically handles authentication and ships with predefined queries, model classes, and utilities for working with Submarine data;
porthole-react, a React library that provides headless components, hooks, and contexts for working with Submarine in React;
porthole-react-classic, the open source React app that powers Submarine’s out of the box customer portal experience for Shopify stores using legacy (aka “classic”) customer accounts;
porthole-customer-extensions(coming soon), the open source set of Customer Account UI Extensions that ship with Submarine for use in new customer account pages.
More information on Porthole and how to get started using it is available from the Github page.
Customer Portal for Classic Customer Accounts
Submarine provides an out-of-the-box customer portal for Shopify stores using classic customer accounts. This portal provides functionality for customers to manage subscriptions, memberships, presales and crowdfunding campaigns. It’s developed on an ongoing basis and is suitable for situations where building a bespoke customer-facing experience isn’t practicable.
You can learn more about integrating and customising the Customer Portal for Classic Customer Accounts in  Customer Portals.
Customer Portals.
Customer Portal for New Customer Accounts
Component support for Shopify’s new customer accounts and customer account extensions is being added to the Porthole Framework.
Contact us if you’re interested in being an early adopter!
Hydrogen and Remix
While Submarine’s GraphQL API should slot nicely into any Hydrogen and Remix build, we do not currently have a reference implementation available.
Front-end integration checklist
Boiling down all of the information above, here’s a list of the steps you’d take to fully integrate Submarine’s subscription, presale or crowdfunding functionality into a Shopify front end.
1. Install and configure Submarine
You can read step-by-step instructions on how to do this in  Installing Submarine.
Installing Submarine.
2. Set up your use case
Configure Submarine for the use cases you want to develop against, whether that’s planning subscribeable products, defining a presale campaign, or setting up a crowdfunding campaign.
3. Customise product pages
Add support for displaying subscription, presale or crowdfunding information and purchase options to customers within the add to cart form on the product page.
You can start by adding the relevant Submarine theme extension to your product page template to quickly start placing test orders. If the out-of-the-box theme extensions provide all the functionality you need, all you may need to do is tweak the styling and presentation of the extension to match your brand.
If you need to extend or further customise the functionality offered by the theme extension, you can:
- Replace or augment the theme extension block with a custom Liquid block providing the functionality you would like, using the source code for Submarine’s theme extensions as a starting point;
- Fork the source code for Submarine’s theme extensions, modify it, and deploy it to your Shopify store as your own theme extension app;
- Build completely custom components leverage Submarine’s metadata and GraphQL API where needed.
4. Customise customer account pages
If you would like customers to be able to perform management actions while logged into their account (for example, managing subscriptions or campaign orders), you’ll need to add management functionality into the logged-in customer account section.
As for step (3), you can start by adding the relevant Submarine theme extension to your customer account page templates to get a baseline functionality, then make a decision about whether your need to use one of the customisation approaches described above to tailor the experience to your brand and customers.
5. Build advanced functionality
With the core integration complete, you can use Submarine’s flexibility and a combination of our metadata and GraphQL API to build additional merchant-specific functionality both on and off the online store, for example:
- A subscription wizard that guides customers logged in to your mobile app to set up a meal plan based on their customer profile;
- A product configuration page for custom furniture pieces that allows customers to select from a range of deposit options for made-to-order products;
- An in-store activation billboard displaying realtime funding updates for your live crowdfunding campaigns.
